
Responsive Design
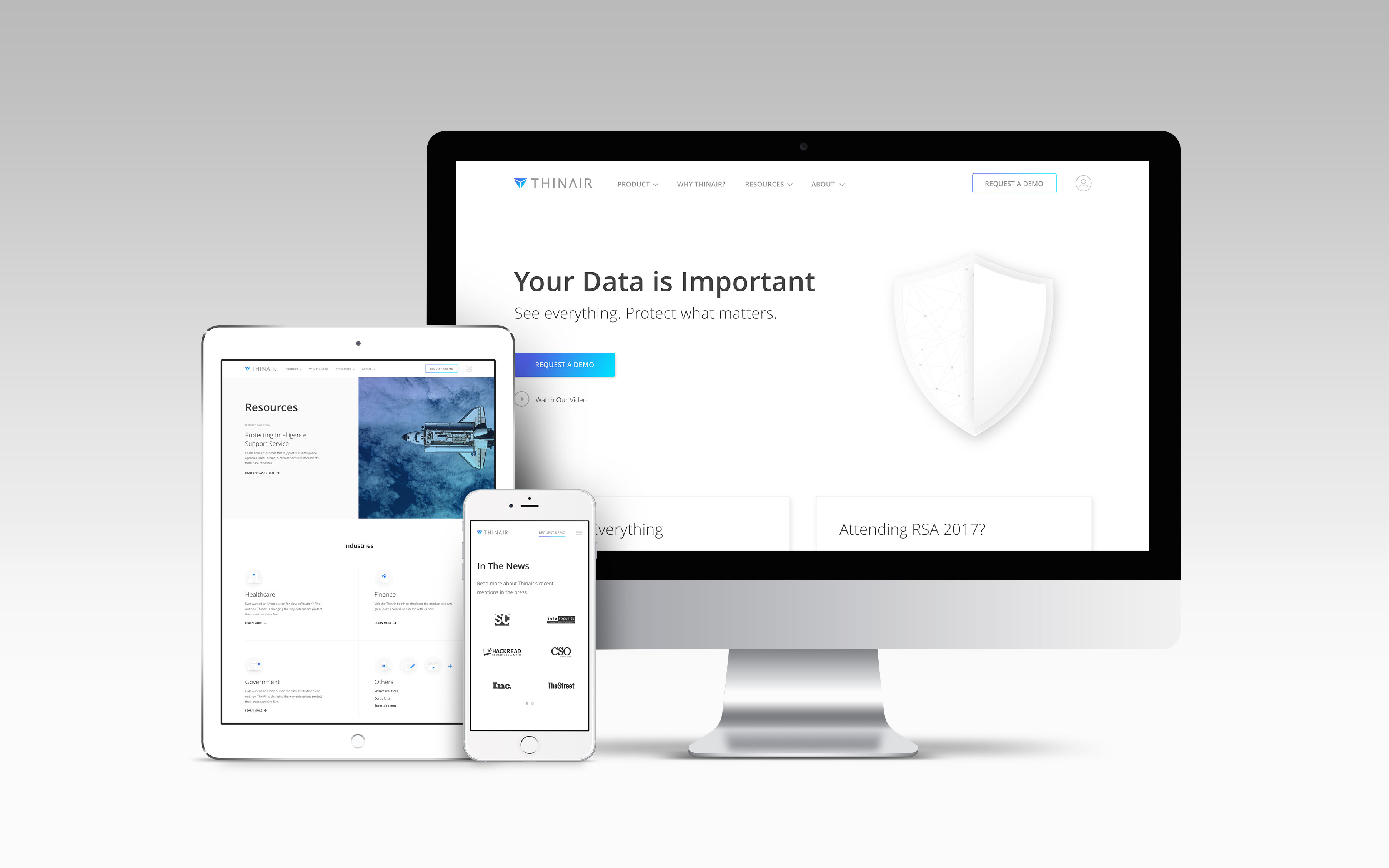
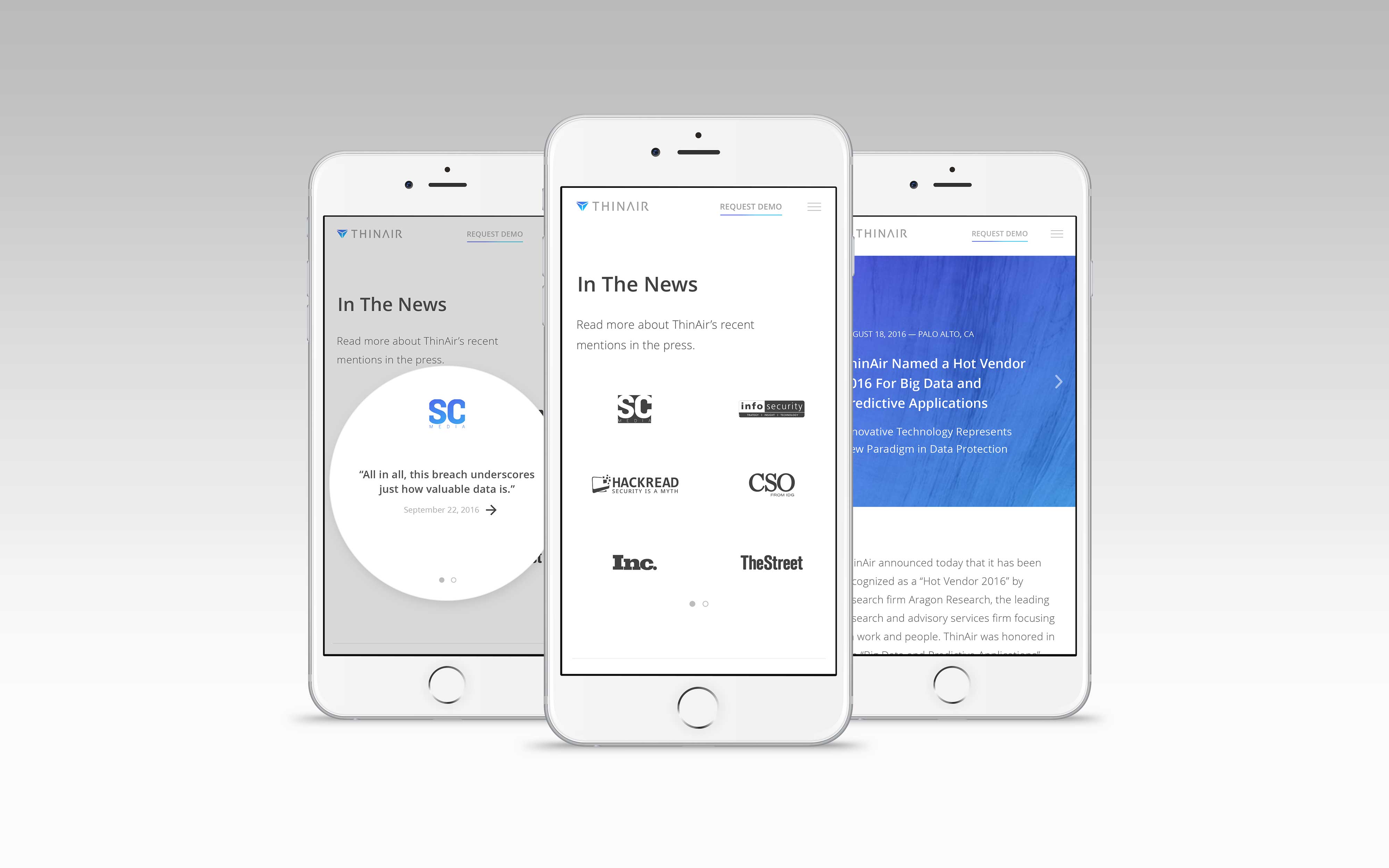
When redesigning this website, we considered early on how the website would adapt across devices of all sizes. With the help of my front-end and quality assurance coworkers, we were able to ensure that the website visitors would have a great experience regardless of the device they viewed it from.

Marketing Resources
As part of the website redesign, I worked with marketing to create new onesheets and case studies. View a few examples:
Case StudyFinance Onesheet

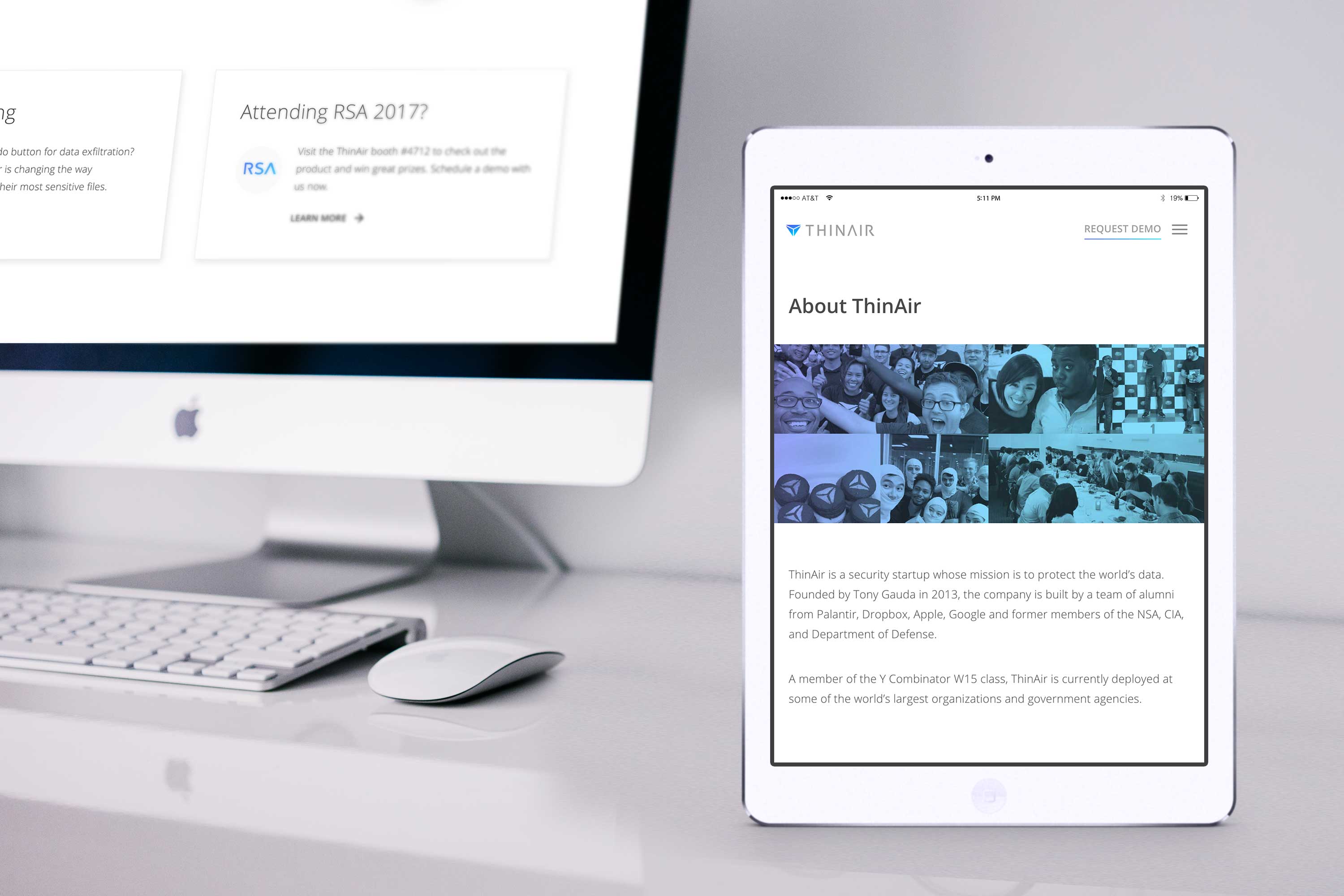
A Glimpse of ThinAir's Culture
For the About page, we wanted to not only tell viewers what ThinAir is all about, but also show who ThinAir is through photography.

Challenges (AKA Learning Opportunities)
Since ThinAir's front-end engineers were busy fine-tuning the product, we reached out to a remote contractor to help us bring the design to life. Communicating our intentions remotely wasn't always easy but thanks to tools such as Skype and Google Docs we made it work. It helped that I had a solid understanding of HTML and CSS when communicating the changes we wanted.
When the contractor left for another opportunity soon before RSA (when we needed to launch) and ThinAir's engineering resources were low, I took on the challenge of helping out finishing up the front-end development that still needed to be done. It was an extra load on my already busy plate but it was an exciting opportunity to learn how to use GitHub to code collaboratively and get more front-end coding experience.
ThinAir's website has since been changed, but you can see an overview of the design and implementation below:



